| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 |
- QT
- France
- UK
- Linux
- Book
- program
- Java
- web
- comic agile
- Book review
- Kuala Lumpur
- Spain
- history
- Software Engineering
- Python
- leadership
- management
- ubuntu
- RFID
- django
- Italy
- agile
- programming_book
- hbase
- management and leadership
- MySQL
- erlang
- Malaysia
- hadoop
- Programming
- Today
- Total
사용자를 끌어들이는 UX/UI의 비밀 Designing Interfaces 본문


웹사이트나 애플리케이션에서 내비게이션은 출퇴근과 비슷하게 느껴진다... 최고의 출퇴근길은 무엇일까? 출퇴근이 없는 것이다.

웹페이지나 인터넷 창을 여는 것도 물리적인 방에 들어가는 일과 마찬가지로 인지 비용이 든다. 인터페이스에서도 새로운 공간을 파악하는 과정이 필요하다는 의미다. 형태와 레이아웃을 이해하고, 내용은 무엇인지, 출구는 어디인지, 목적을 달성하는 방법은 무엇인지 이해해야 한다. 에너지와 시간이 필요한일이다. 인터페이스상에서 '컨텍스트가 전환'되면 어쩔 수 없이 사용자는 새로운 환경을 받아들이고 거기에 적응해야 한다.

앞에서 사용자가 페이지를 이동할 때마다 인지 비용이 든다는 점을 설명했다. 따라서 페이지 이동 횟수를 최소화하는 게 중요하다.

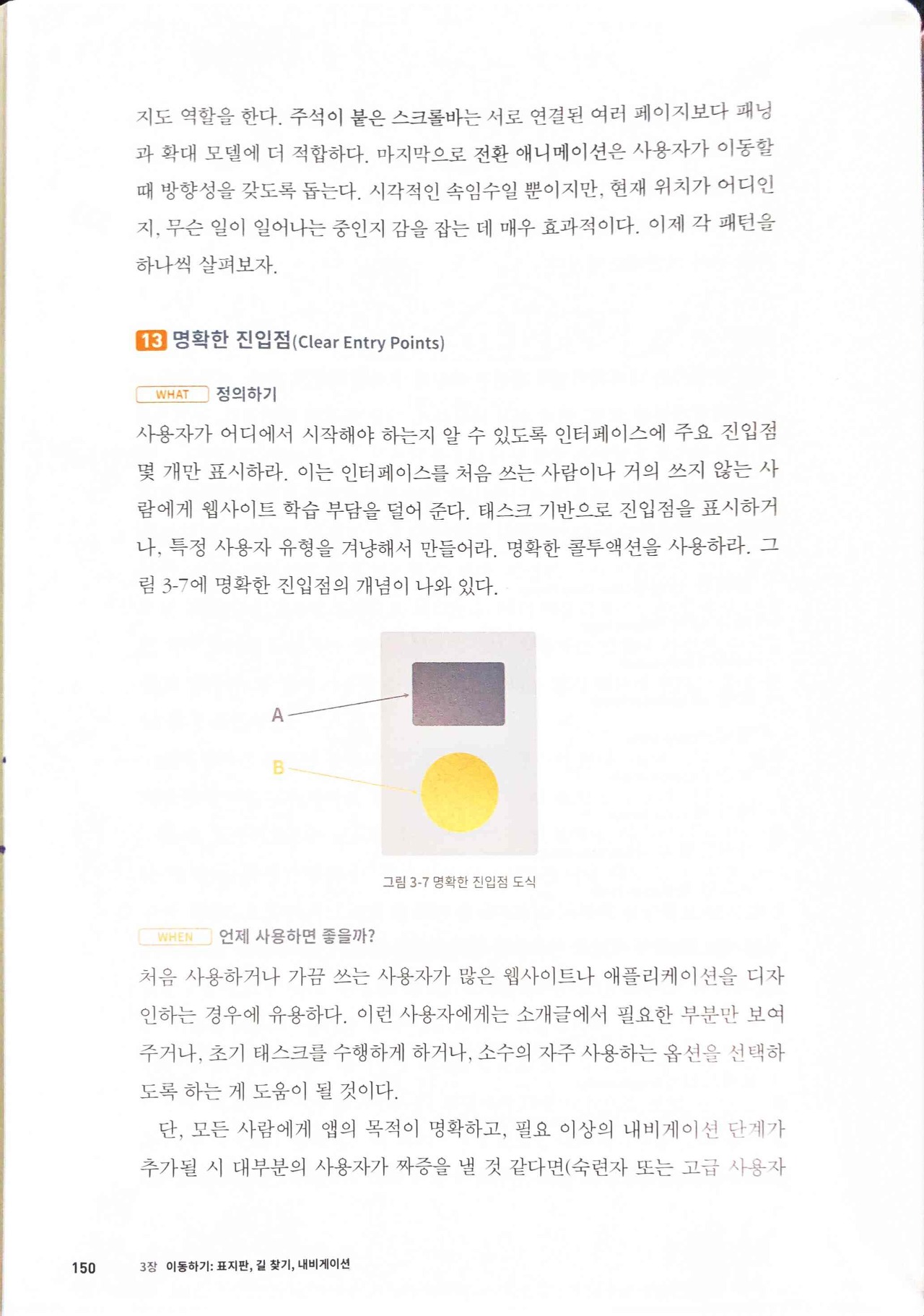
사용자가 어디에서 시작해야 하는지 알 수 있도록 인터페이스에 주요 진입점 몇 개만 표시하라. 이는 인터페이스를 처음 쓰는 사람이나 거의 쓰지 않는 사람에게 웹사이트 학습 부담을 덜어 준다.

어떤 크기의 화면(웹, 모바일, 키오스크 등)을 디자인하더라도, 콘텐츠를 어디에 어떻게 배치할지 신중하게 고려하는 것은 사용자의 이해를 높이는 데 핵심이다. 사용자는 레이아웃을 보면서 여기서 알아야 할 게 무엇이고, 어떤 행동을 취해야 할지 유추하기 때문이다.

시선의 흐름은 사용자가 자연스럽게 페이지를 훑어볼 때 움직이는 시선의 동선을 뜻한다. 물론 이는 시각적 계층 구조와 밀접하게 관련 있다. 시각적 계층구조를 잘 활용하면 가장 중요한 요소로 시선을 집중시킬 수 있고, 중요한 요소에서 덜 중요한 정보로 시선이 흘러간다.
어떻게 좋은 시선의 흐름을 만들 수 있을까?

인터페이스를 구성하는 '동사'는 애플리케이션에서 사용자가 할 일을 처리하기 위해 쓸 수 있는 수단을 뜻한다. 사용자가 쓰는 기능과 명령을 디자인하는 것이다. 좀 더 구체적으로 설명하면, 소프트웨어를 쓰는 사용자가 다음과 같은 작업을 하는 방법을 다룬다.


실행 취소 작업이 사용자 입장에서 잘 이해되는지 확인하라. 컴퓨터 입장에서 작업을 정의하고 이름 붙이는 게 아니라, 사용자 입장에서 사용자가 생각하는 방식대로 정의해라.
스택은 최소한 10~12개 동작까지 보관할 수 있을 때 가장 유용하며, 관리만 할 수 있으면 이보다 길어도 좋다. 장기 관찰이나 사용성 평가를 해보면 한계가 어느 정도인지 알 수 있다(래리 콘스탄틴과 루시 록우드는 '사용자가 그 이상은 효과적으로 거의 쓰지 못하기 때문에 12개 이상 항목은 거의 불필요하다고 주장한다. 고성능 소프트웨어를 쓰는 전문 사용자는 다를 수 있다).

꼭 기억해야 할 점은 가장 중요한 동작이 눈에 잘 보여야 한다는 점이다... 동작을 명확하게 만들면 신규 및 기존 사용자를 다음 단계로 안내할 수 있다는 장점이 있다.

지도, 표, 도표를 사용하는 완성도 높은 인포그래픽은 지식을 언어가 아니라 시각적으로 우아하게 전달할 수 있다. 이는 사람들이 정보를 직접 보고 생각해서 각자의 결론을 내리도록 한다.



폼을 입력하는 인터랙션은 처음에는 만들기 쉬워 보일지도 모른다.
사용자의 시간과 주의력을 함부로 쓰지 말라
폼의 목적을 확실히 이해할 수 있게 하라
폼을 입력하는 횟수를 최소화하라
시각적 혼란을 최소화하라

하면 할수록 어려운 폼 디자인



중요한 점은 인터페이스와 설계에 대한컴포넌트 기반 접근 방식이 적어도 폼 작성, 날짜 및 시간 선택 등과 같은 기본기능에 관해서는 현재 표준이라는 것이다.


아토믹 디자인




